Welcome to my portfolio page!
I am Nadiia Malichenko
Front End Developer from Kharkiv, Ukraine 🇺🇦

Front End Developer from Kharkiv, Ukraine 🇺🇦


Let me tell you about myself.
I was born and lived in the most beautiful city of Kharkiv. There I finished school. For several years I went to art school, which probably helps and will help me with website design.
Having entered the university, I began to study in the rock climbing section. There I met wonderful people and started hiking and climbing.
I believe that doing such extreme sports helped me learn to work in a team, when the life of the other literally depends on each, and also learn how to act in stressful situations while remaining calm.
Because of the war, I had to go to Germany, but I'm going back to help my country's economy.
Let me tell you about myself.
I was born and lived in the most beautiful city of Kharkiv. There I finished school. For several years I went to art school, which probably helps and will help me with website design.
Having entered the university, I began to study in the rock climbing section. There I met wonderful people and started hiking and climbing.
I believe that doing such extreme sports helped me learn to work in a team, when the life of the other literally depends on each, and also learn how to act in stressful situations while remaining calm.
Because of the war, I had to go to Germany, but I'm going back to help my country's economy.
While studying at school, I had an ability for exact sciences, I took part in physics tournaments and studied in a mathematical class. Ever since then, I have been interested in programming. At school, we learned a little HTML, CSS and JavaScript, so I decided to continue learning them myself with the help of a textbook The Modern JavaScript Tutorial.
I graduated from the gymnasium in Kharkiv in 2020. Then I passed the state exams in mathematics, language and biology and entered The National Technical University "Kharkiv Polytechnic Institute". Since I had a talent for biology and chemistry at school, I chose the specialty of Biotechnology and Bioengineering. Another reason for choosing this specialty was that I wanted some learning difficulties.
After the first year of university, I again returned to my childhood dream of being a programmer and began to get interested in courses at the company NIX Solutions. There I found courses on JavaScript for self-study and began to study them.
In my studies at the university I had some achievements, I studied well enough to receive a scholarship and even published abstracts in an international conference. Even the war could not prevent me from passing all the exams with the best result.
Because of the war, I had to go far beyond the borders of my native country, and in search of useful courses, I found courses from SheCodes foundation. I had no doubt that this was what I needed and applied in the hope that I would be able to get on them.
I finished the first two parts having completed all the tasks and final projects. I didn't find it very difficult, but rather exciting. By the way, thanks to these courses, I not only gained knowledge of HTML, CSS and JavaScript, but also improved my level of English. Below you can find my certificates that confirm my course completion.
Here you can take a look at my projects.
My first project was about climbing holds. For this website, I used such knowledge and technologies as HTML and CSS. I worked on it in Visual Studio Code. Now I understand that it was not very difficult, but it was my first project.
Learn more

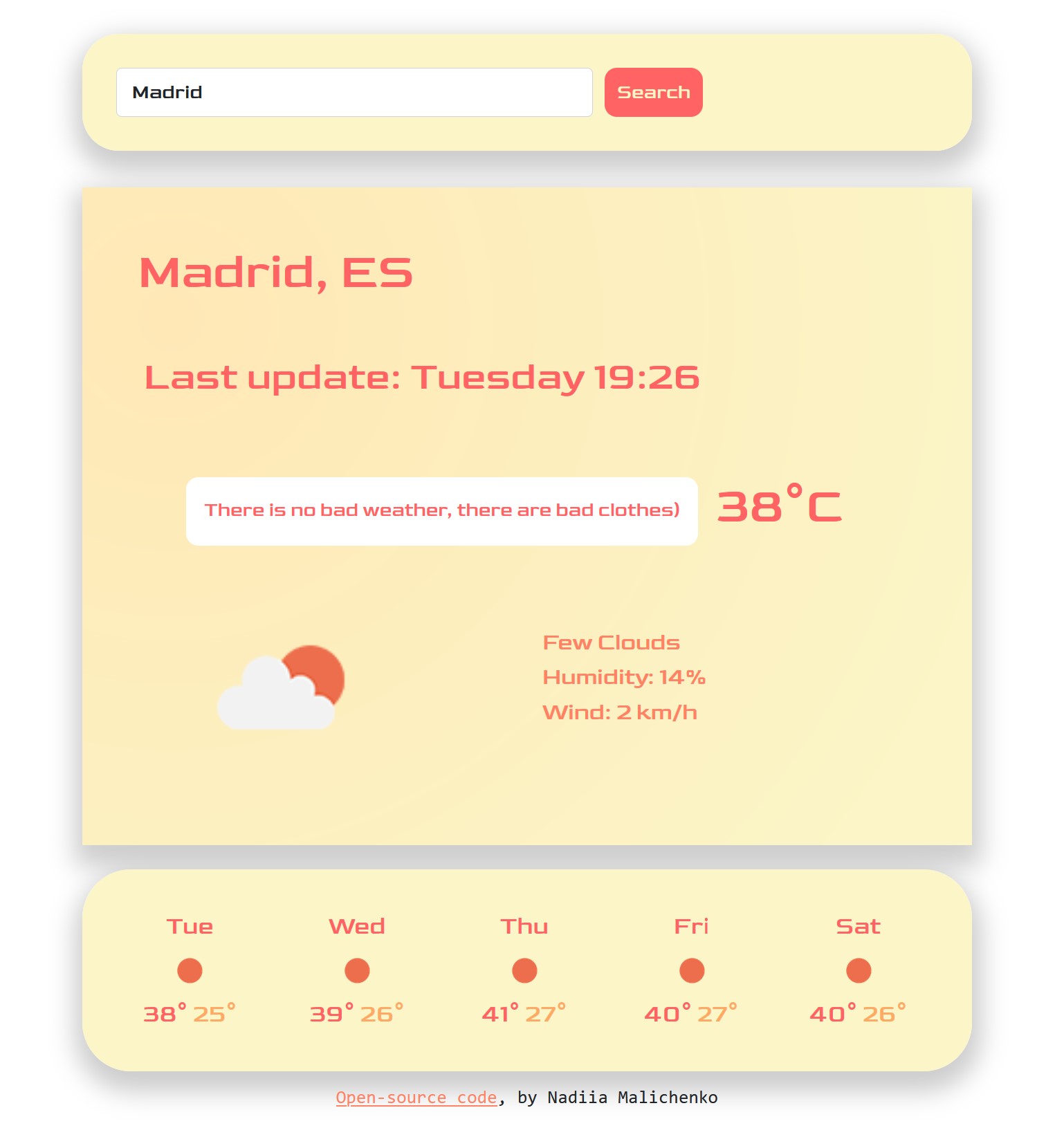
My second project was about the weather forecast. It was already a more complex work in which I used HTML, CSS, Java Script, my knowledge about API ect. For version control I used GitHub. I hosted my project with Netlify.
Learn moreThis website is also my project. To create it I used HTML, CSS, Java Script. For version control I used GitHub. I hosted my project with Netlify. You can find the code in this link.

My final project was create using React.js. It was dictionary app. I used CSS, React.js, and my knowledge about API and JSON. For version control I used GitHub. I hosted my project with Netlify.
Learn more